光电网站制作技术解读:如何提升用户留存率
光电网站:用设计点亮用户的每一次点击
让我们先聊聊光电行业。它总是自带酷炫科技的光环,每一个光电产品都像是从未来穿越而来,散发着耀眼的光芒。问题是,再酷炫的光电产品,放到一个过时的网站里展示出来,效果瞬间掉到谷底。用户一打开页面,三秒没兴趣,就直接关了。留存?拜拜了,您嘞。所以,想让用户停留下来?你的网站必须像光电产品本身一样,带感、酷炫、智能、甚至让人忍不住多看两眼,甚至下单。

如何做到这一点?咱们往下看。
视觉冲击,一见钟情
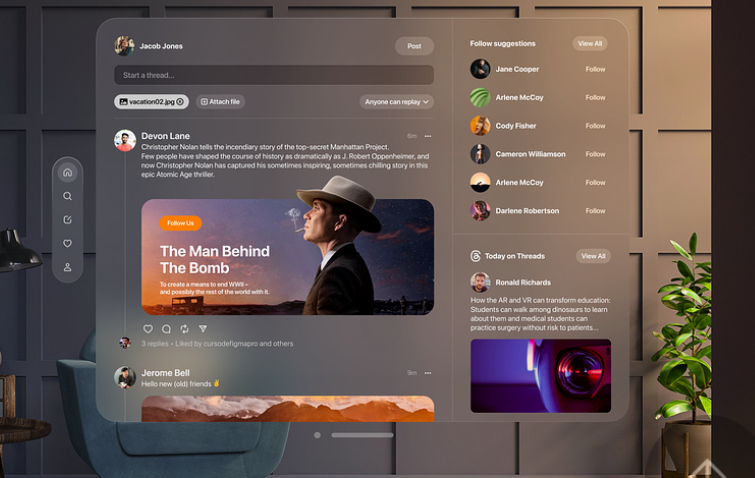
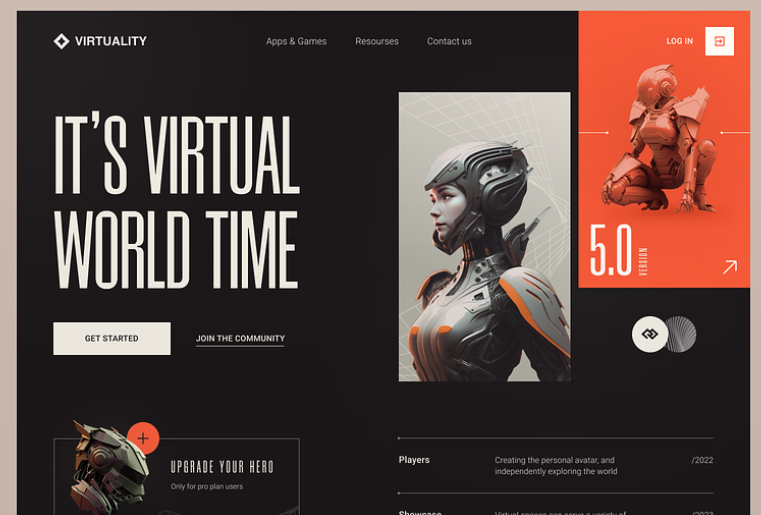
想让用户爱上你的网站,首先要抓住他们的眼球。光电行业,本来就是视觉上的冲击,网站设计也不例外。传统的平铺式设计,已经不能满足现代用户的胃口。运用3D元素、动效设计、渐变背景,甚至利用虚拟现实(VR)技术,让用户一进入网站就像进入了一场视觉盛宴。这种感觉,才叫“wow!”。
比如,你的光电产品能发出各种炫彩光芒,那网站上是不是也应该有光影互动?滑动页面的时候,背景光效会随之变化,让用户每次操作都能感受到设计细节。高端感不就是这样体现出来的嘛。
内容排布,极简也高级
是内容的排布。内容繁杂的网站,用户看得都累了,能留存就怪了。要知道,光电产品大多是高科技玩意儿,给人一种高端且有技术门槛的感觉。因此,网站内容的布局必须极简但不单调。每个模块的信息清晰可读,重点突出,不需要用户翻上五页才能找到想看的内容。文字内容适度,但图片、图标和数据图表要多用,让用户在阅读的时候有种“我懂了”的感觉,而不是“这说的是啥?”

说到底,光电行业的客户不在乎花里胡哨的长篇大论,他们要的就是直观的体验和清晰的产品优势。所以,简洁明了,风格独特的网站设计,才是吸引并留住他们的关键。
响应式设计,移动端同样精彩
光电网站,不止是要在PC端看着酷炫,移动端也得一样出彩。毕竟,大部分用户是在碎片化时间内用手机访问你的网站。如果网站在手机上卡顿、排版乱七八糟,用户早就关了。而一个完美的响应式设计,能保证无论是电脑、平板还是手机,所有设备上都能有一致且流畅的用户体验。
还要确保加载速度。没有人愿意等待一个光电网站加载10秒,尤其是互联网速食时代,用户的耐心跟金鱼记忆差不多,3秒后还没加载出来,可能就已经找下一个网站了。
互动体验,让用户上瘾
用户停留得久,未必是因为内容有多好,有时候是因为互动设计得太有趣了。网站可以添加一些小游戏互动,或者让用户在选择产品的时候,可以看到实时的效果预览。让用户感觉,他们不是在看一个死板的网站,而是在与产品进行互动。

比如,设置一个在线DIY产品体验区,用户可以根据自己的需求选择光电产品的参数,实时看到产品展示效果。或者在网站中引入智能客服机器人,能够实时解答用户的问题,并给出精准的产品推荐。这种贴心的设计,绝对能让用户对网站产生依赖。
数据驱动,持续优化
当然,再酷炫的网站也不是一蹴而就的。需要通过数据来驱动优化。从用户点击的路径、停留时长,到他们关注的模块,甚至是他们在什么地方流失。通过数据反馈不断调整网站设计,迭代出一个真正能让用户愿意停留、愿意操作的光电网站。
总结一下吧,光电网站制作绝对不是简单地拼接几个模块、放几张高大上的图片那么简单。要用设计和体验抓住用户的心,网站不仅要炫酷,还要功能强大、互动有趣,最好能让用户看一眼就忍不住继续探索。
